Proyecto: Mejoras onboarding Billetera Móvil
Product Designer 2023, República Dominicana.
→The context
Luego del lanzamiento masivo de la billetera móvil, empezamos aprender de los usuarios utilizando el producto y viendo como se comportaban las métricas. Junto al equipo de Growth y Producto, pudimos identificar una disminución considerable en la tasa de conversión de nuevos usuarios, lo que nos represento un nuevo reto de iteración.
Cuantitativo
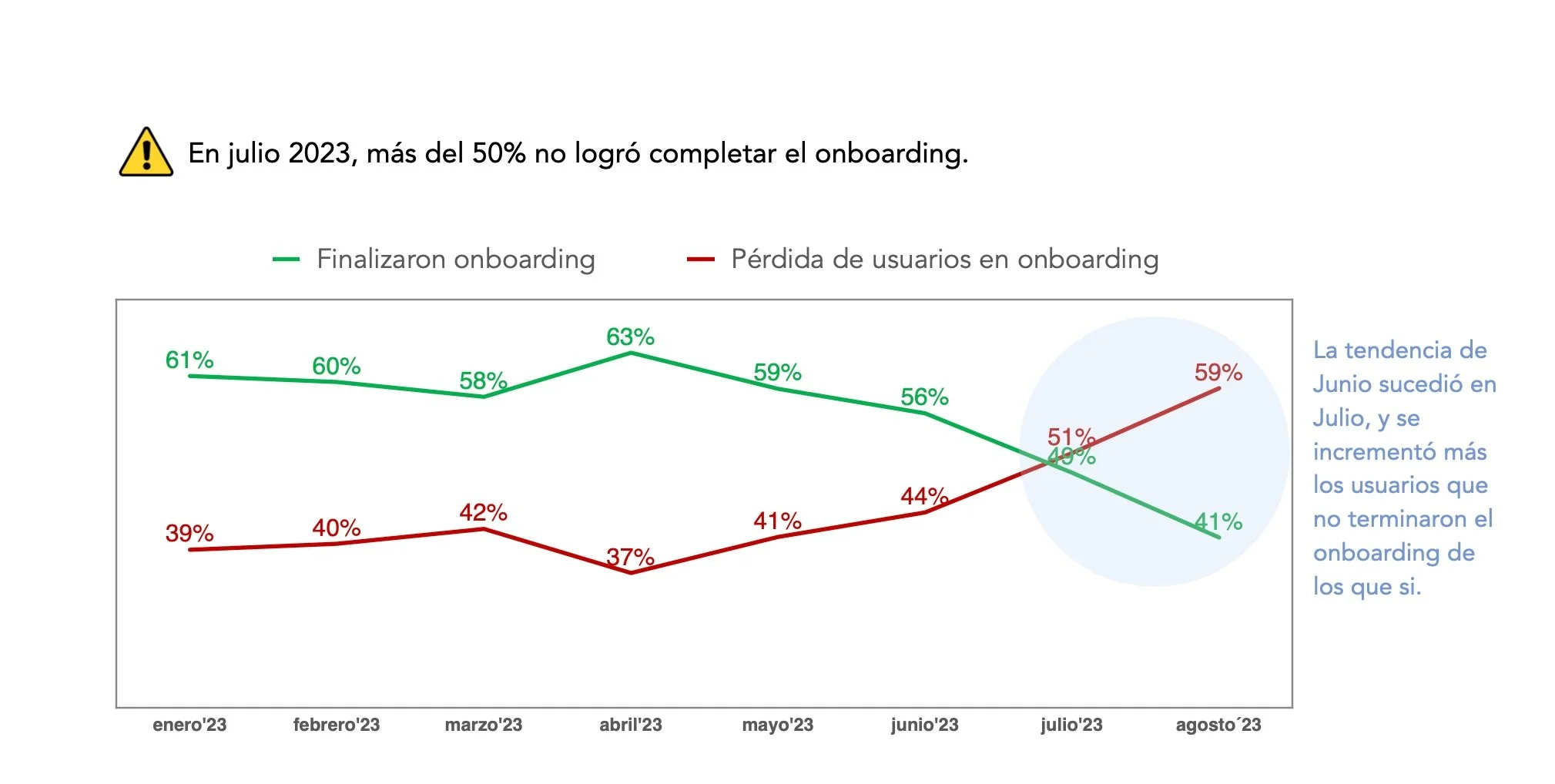
Lo que descubrimos:
Para julio del 2023, más del 50% de los usuarios no podían completar el onbaording.
De cada 10 solicitudes de ayuda vía chatbot, 7 se trataban acerca de inconvenientes con respecto al registro.
A nivel de backend, los pasos de cara al usuario no eran los mismos que en el backoffice, por lo que no podíamos saber de manera exacta en que paso se quedaba el usuario.
Utilizando el backoffice operativo, pudimos entrar más a fondo sobre en que pasos exactamente los usuarios estaban abandonando el proceso de registro, lo que nos permitió tener una visión más clara del problema al cual nos enfrentábamos. No se trataba sólo a nivel visual y de experiencia de usuario, si no también a limitaciones tecnológicas y de terceros proveedores.
Cualitativo
Si bien el producto estaba diseñado para que cualquier persona de un extracto social bajo y que con acceso a tecnología pudiera completarlo, empezamos a descubrir nuevos dolores en el registro en este caso, de la voz del usuario. Realizamos un operativo de llamadas y entrevistas para poder identificar de manera cualitativa, la opinión de ellos al utilizar el producto.
Dolores por contexto del usuario:
La mayoría de los usuarios poseen teléfonos inteligentes, pero no son los últimos modelos.
Los datos móviles son escasos y en algunas localidades el internet es lento.
La mayoría no tiene una clave de seguridad para el bloqueo de su celular.
A pesar de tener cierto dominio con la tecnología, no poseen conocimientos en detalle de las funcionalidades/configuraciones de su teléfono celular.
Estos datos representaban dolores poténciales a nivel de negocio ya que en su implementación:
La aplicación no funcionaba en ciertas versiones de Android y IOS, y en la mayoría de los casos los usuarios no actualizaban su sistema operativo como de costumbre.
Este Target de usuarios, mayormente utilizan los paquetes de datos móviles por día.
Se requería que el usuario contara con un método de seguridad habilitado (Huella, patrón, PIN) a modo de seguridad, para poder utilizar la aplicación, y en algunos casos los usuarios no lo utilizaban por temor a no recordar su contraseña o no sabían como configurarlo.
Cómo también a nivel del producto:
Los pasos del onboarding tardaban en cargar, lo que provocaba que el usuario abandonara el proceso o tuviera que iniciar de nuevo.
Para abrir la aplicación era necesario tener una clave de seguridad en el bloqueo del celular y como se comentaba anteriormente, la mayoría no sabían como generarla.
Algunos mensajes de error no correspondían a un error real, lo que provocaba una sensación de frustración en los usuarios.
Los microservicios a los que estaba conectado el sistema, en ocasiones eran inestables, lo que provocaba de cara al usuario una sensación de inseguridad con el producto.
→The solution
Luego de comprender el problema, a nivel de dirección se optó por realizar las modificaciones de manera paulatina, de manera que no representara un cambio drástico repentinamente y que afectara la operativa del día a día y comportamiento a nivel de los usuarios.
De cara a las limitaciones tecnológicas se optaron por revisar los microservicios con los proveedores para estabilizar y lograr mejoras en el rendimiento/tiempo de respuesta del aplicativo.
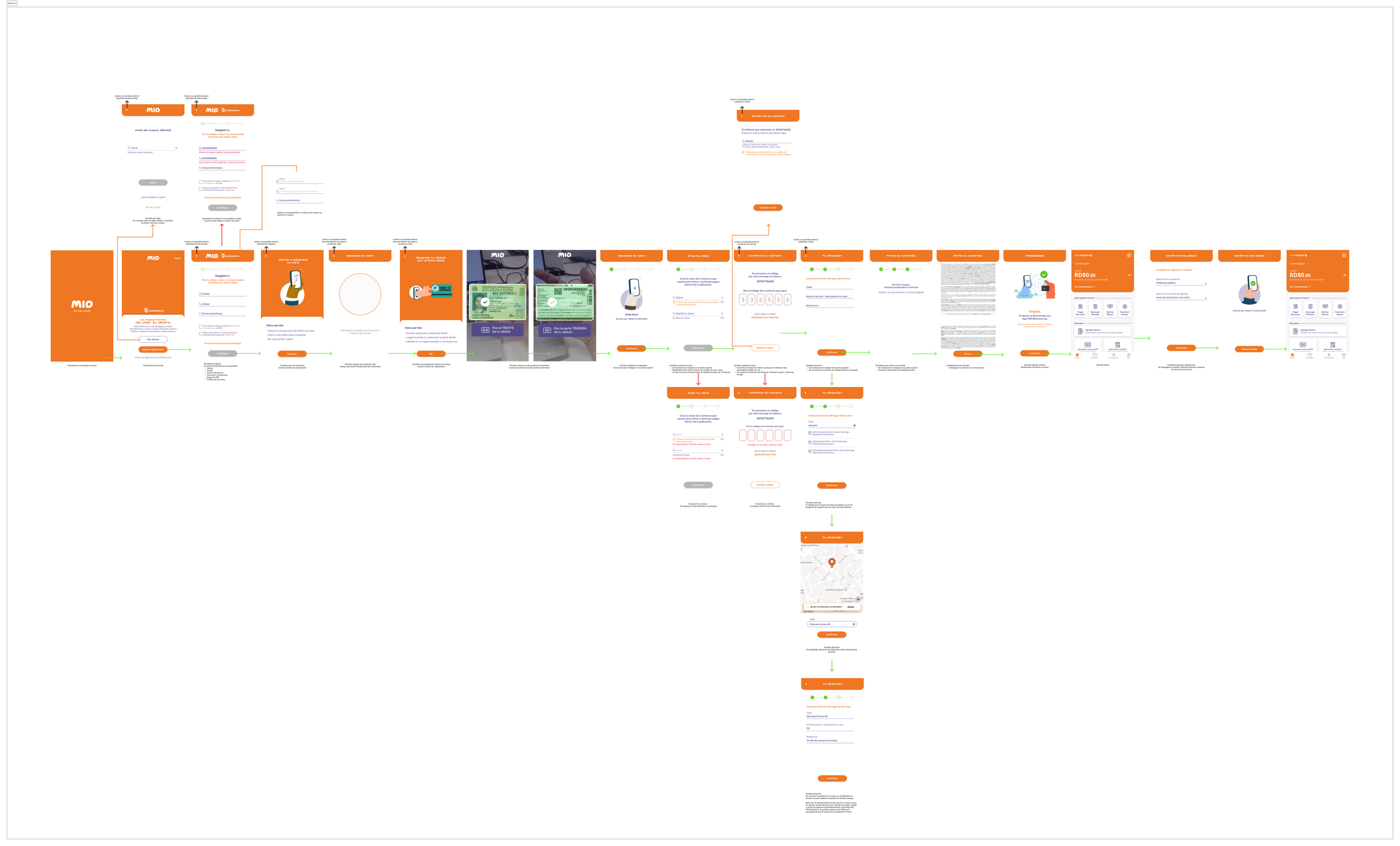
A nivel de producto revisamos los pasos más críticos donde los usuarios no completaban el proceso y aprovechamos para realizar unos leves ajustes que pudieran dar más contexto al usuario de que hacer en cada paso:
La nueva propuesta contenía:
Reubicar y agrupar datos similares en una sola pantalla, lo cuál ayudaría que a nivel del usuario, no tuviera la percepción de que el registro conllevaba muchas pantallas.
Nos apoyamos de elementos visuales para ejemplificar los pasos solicitados y que el usuario tuviera más contexto de lo que haría, cómo stepper y help text, así como ilustraciones más modernas y descriptivas.
A nivel directivo se optó por cambiar de proveedor del SDK utilizado para el escaneo del rostro y del documento de identidad. Esto nos favoreció ya que el nuevo proveedor contaba con una solución más simple y más customizable.
Optamos por evaluar la incorporación de Google Maps API para que las personas no tuvieran que completar su dirección completa, y que fuera el servicio que se encargara de suministrar la información, todo de manera transparente al usuario.
Revisamos los mensajes error, para incluir los que podíamos en el momento y no tener que desplegar modales innecesarios.
Presiona la imagen para acceder a todo el contenido
→Conclusions
Con esta nueva propuesta, realizamos varias pruebas A/B donde pudimos validar el entendimiento de varias de las mejoras pautadas.
En el caso de los pasos críticos dónde los usuarios más abandonaban el proceso, de 10 personas sometidas a las pruebas, 7 pudieron completar el proceso sin ayuda.
Se organizaron dichos cambios en el backlog de producto, con la intención de ir trabajándolas de acuerdo a la prioridad.
A mi salida de la empresa, no pude ver materializado los arreglos ni las métricas, pero estoy segura de que habrá sido una gran mejora en pro de los usuarios! 🫶🏼